调试源码
创建react17源码环境
- 创建调试目录:
react_build_stu - 该目录下clone源码:
git clone -b 17.0.1 https://github.com/facebook/react.git - 进入
react_build_stu/react使用yarn安装依赖,yarn【node14.19.1,npm i yarn -g】 - build源码:
npm run build react/index,react/jsx,react-dom/index,scheduler --type=NODE
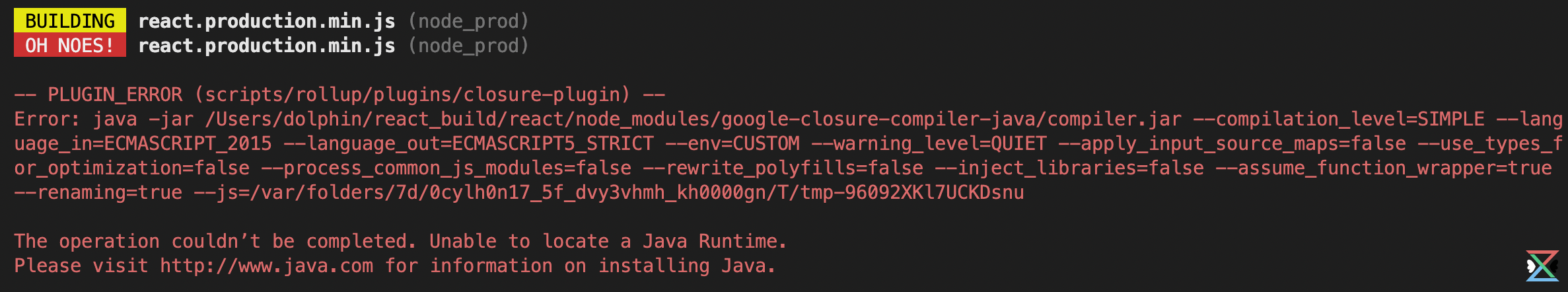
注意:build过程中mac电脑会遇到如下错误

解决方案:安装Java地址:https://www.java.com/zh-CN/
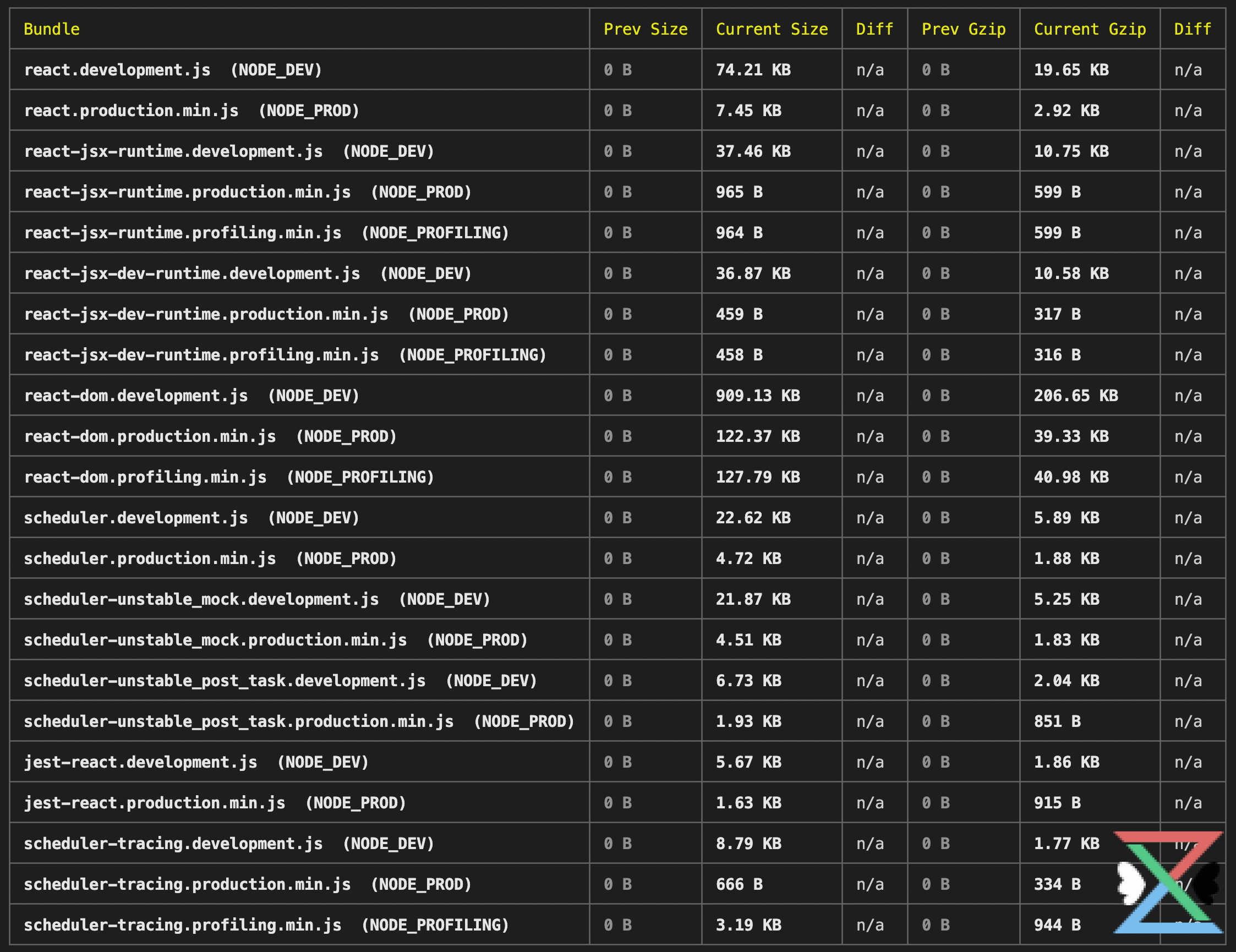
安装成功后重新执行第4步build关键源码部分,出现如下表示打包成功

-
这个时候可以单独将build产物移出react目录,并建立软链
mv /Users/用户名/react_build_stu/react/build /Users/用户名/react_build_stu/react_build
# 删除前先了解目录结构
rm -rf /Users/用户名/react_build_stu/react
cd react_build/node_modules/react
npm link
cd react_build/node_modules/react-dom
npm link -
create-react-app创建项目
npx create-react-app demo
cd demo
npm link react react-dom -
在
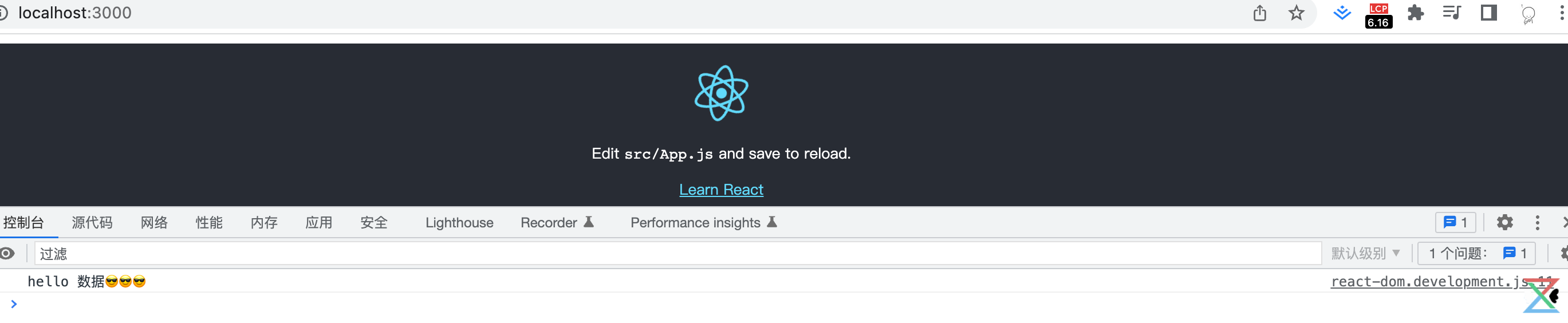
react_build/node_modules/react-dom/cjs/react-dom.development.js里添加打印console.log('hello','数据😎😎😎'); -
启动demo项目,如果项目是react18,需替换入口
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootEl = document.getElementById("root");
ReactDOM.render(<App />, rootEl);
// ReactDOM.unstable_createRoot(rootEl).render(<App />);
至此就可以开始进行源码调试了。
源码目录结构
源码中主要包括如下部分
- fixtures:为代码贡献者提供的测试React
- packages:主要部分,包含Scheduler,reconciler等
- scripts:react构建相关
packages主要包含的模块
-
react:核心Api如:React.createElement、React.Component等
-
和平台相关render相关的文件夹:
react-art:如canvas svg的渲染;react-dom:浏览器环境;react-native-renderer:原生相关;react-noop-renderer:调试或者fiber用
-
试验性的包
react-server: ssr相关
react-fetch: 请求相关
react-interactions: 和事件如点击事件相关
react-reconciler: 构建节点
-
shared:包含公共方法和变量
-
辅助包:
react-is : 判断类型
react-client: 流相关
react-fetch: 数据请求相关
react-refresh: 热加载相关
- scheduler:调度器相关
- React-reconciler:在render阶段用它来构建fiber节点